2022年を機にブログテーマをSTORK19からSWELLへ移行しました。
SWELLではおしゃれなサイト型のトップページを簡単に作れてしまうのも魅力のひとつです。
私もSWELLテーマをダウンロードして真っ先にサイト型トップページ作りに取り掛かりました。
そんな中、人気記事の設定でちょっとした壁にぶち当たります。
PV数を表示させたくないにも関わらず、MOREリンクから入ったページに何故かPV数が表示されてしまうのです。
できれはPV数は非表示にしておきたい。
この記事では、私と同じようにPV数を表示させたくない方に向けて、初心者でも簡単にできる対処方法をご紹介します。
この記事は、SWELLでサイト型のトップページ作成が完了しているということが前提となっております。
トップページに『人気記事』を設置
当ブログでは、トップページに『人気記事』カテゴリーを設置しています。
人気記事カテゴリーがあるとサイトに訪れた方をアクセスの多い記事に誘導できるので、トップページに設置する方も多いと思います。

当ブログのトップページでは、上位3位までの記事を表示し、下位の記事はMOREリンク(『人気記事をもっと見る』)から確認できるようにしました。
ここではPV数は表示されていません。

ところが、MOREリンク(『人気記事をもっと見る』)を押して中身を確認すると・・・、
何故?トップページではPV数が表示されないのに、MOREリンクを押すと表示されてしまう
トップページでは表示されていなかったPV数が何故か表示されています。


「PV数を表示する」のチェックは外している
固定ページに戻って設定を確認してみると『PV数を表示する』のチェックは間違いなく外れています。

PV数は大切な運営情報であるとともに、ブログへのアクセス数が少ないうちはPV数が公開されてしまうのは気恥ずかしさもあるので、表示させたくない場合もあります。
HTMLやCSSの知識がないと、下手に触って他に影響が出るのも怖いので出来る限り手を加えたくはありません。
そこで、コードをいじらずに簡単にできる対処方法を見つけました!
CSSを使用せずにPV数を表示させないようにする方法
それでは、設定を詳しく見ていきましょう。
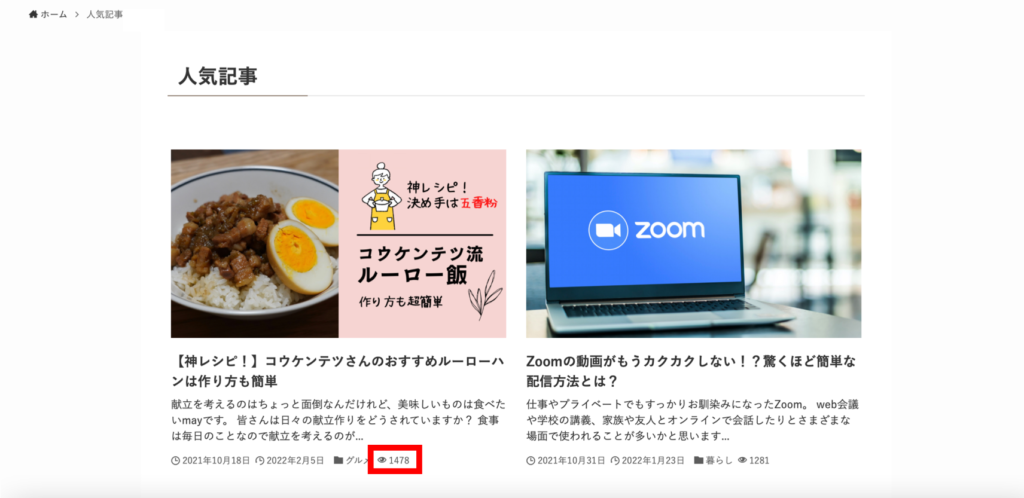
MOREリンクのURLを『popular』にした場合 → 表示される

まずは、MOREリンクのURLを『popular』にした場合です。
人気記事をもっと見るをクリックして『人気記事』一覧の画面に入ると、下の画像のようにPV数が表示されています。

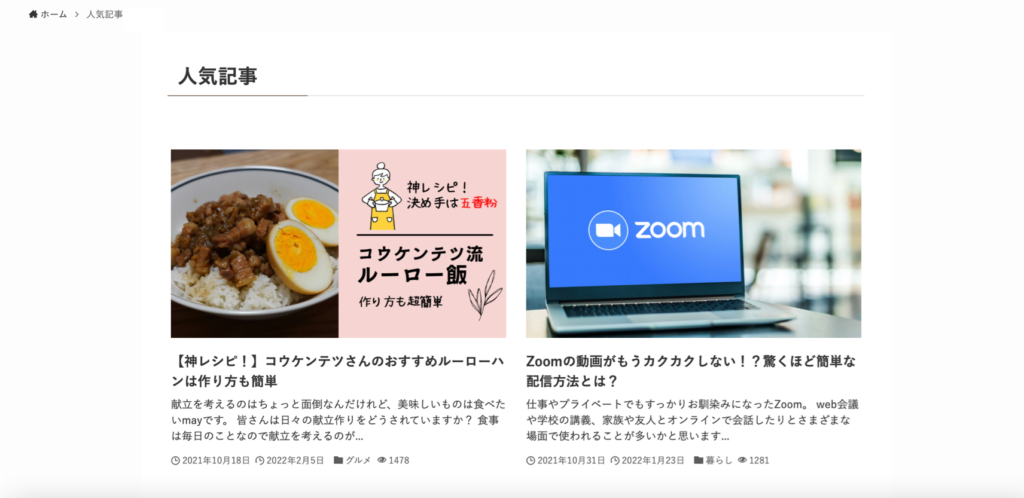
MOREリンクのURLを『new-posts』にした場合 → 表示されない

次に、MOREリンクのURLを『new-posts』にした場合です。
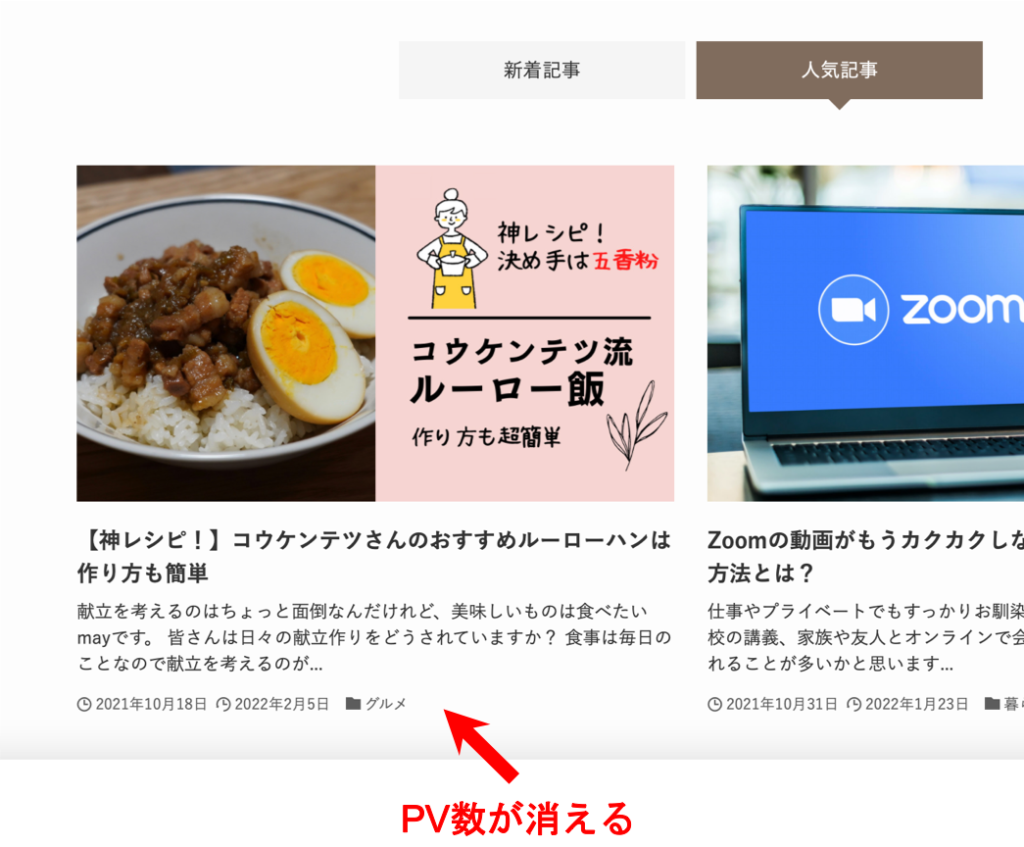
人気記事をもっと見るをクリックして『人気記事』一覧の画面に入ると、PV数が表示されません!!


回遊率が上がる?思いがけない利点
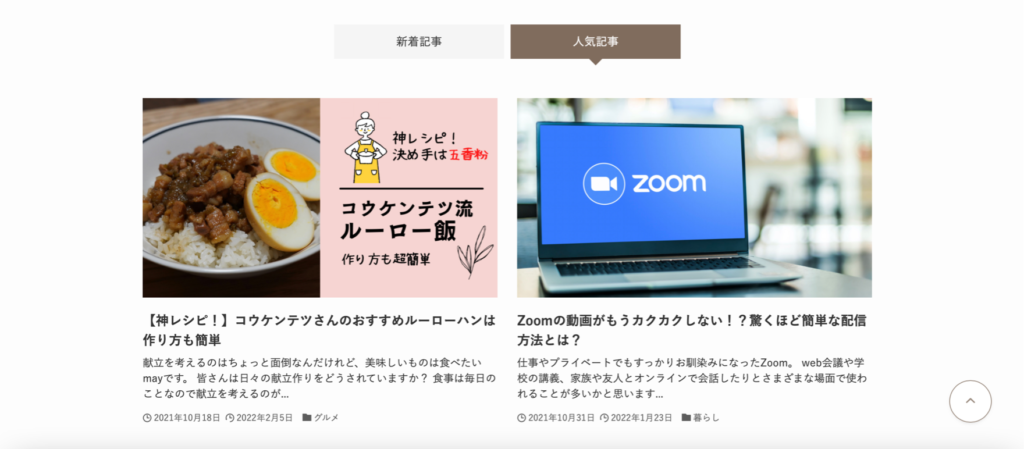
MOREリンクのURLを『new-posts』にした場合、『人気記事』一覧でPV数が表示されなくなりました。
そして、この設定にすると『新着記事』と『人気記事』が並列で表示され、両カテゴリーの記事を1つの画面で切り替えられるようになります。
人気記事から入った人を新着記事に誘導できるし、またその逆の新着記事から入った人を人気記事に誘導することもでき、回遊率が上がることが期待できます。
とりあえずの対処法的に見つけた方法ですが、結果的にこれで良かったと思います。
まとめ
いかがでしたでしょうか?
今回ご紹介した方法なら、MOREリンクのURLを『new-posts』に変えるだけで、『人気記事』一覧でのPV数が表示されなくなり、ブログ内の回遊率が上がることも期待できます。
この記事が少しでもお役に立てば嬉しいです。
最後までご覧いただきありがとうございました。





コメント